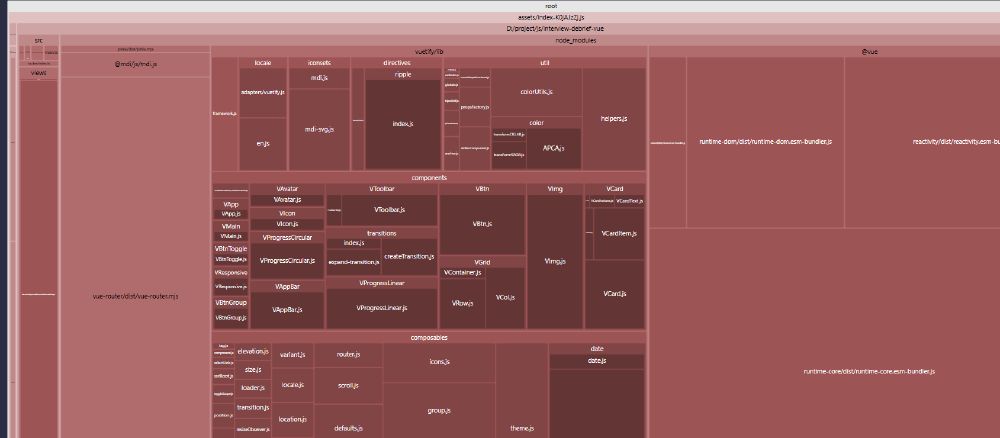
Vite项目打包文件模块分析 - rollup-plugin-visualizer
2025-04-07 05:13:44 27
前端项目优化...
npm install --save-dev rollup-plugin-visualizer
import { visualizer } from "rollup-plugin-visualizer";
export default defineConfig({
plugins: [
visualizer({
open: true, // 打包完成后自动打开报告
gzipSize: true, // 分析 gzip 压缩后的大小
brotliSize: true, // 分析 brotli 压缩后的大小
}),
]
});运行 npm run build 后就会弹出页面了
这样